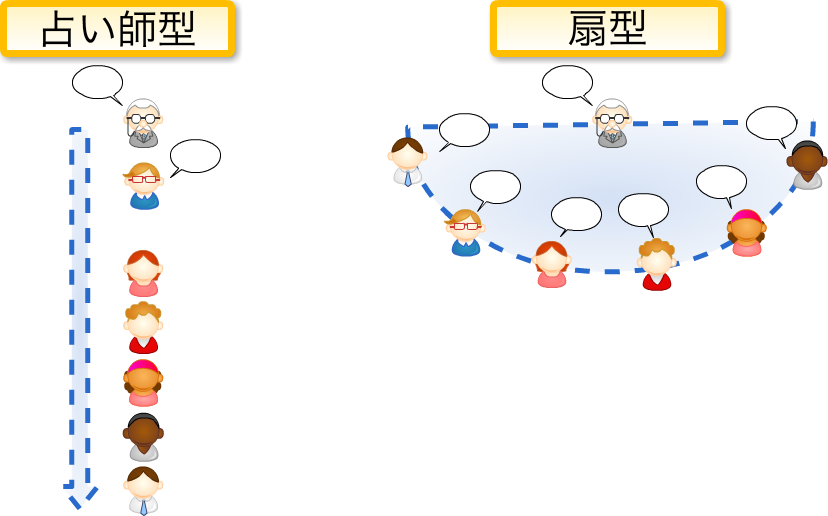
ゲストに質問するときは『占い師型』より『扇形』
『占い師型』より『扇形』になろう

先日の記事で澤さんと小島さんのセッションで質問する時は占い師型じゃなく扇形にしようとのお話がありました。
- 質問する時は扇型にしよう
- 扇型なら質問の内容も答えもみんな共有できる
- 日本人は占い師型になりやすい
- 占い師型だとその一人しか質問がわからないし答えも共有されない。非常に勿体無い
この件についてもう少し掘り下げていきたいと思います。
続きを読むブログを見て会いに来てくれた
当ブログを見てなんとなくお話したいという方と本日お会いしてきました。
その方もSESで出稼ぎをしているとのことでして、SESあるある話や今後どうしていきたいか、単純にゲームの話などを話していたらあっという間に時間が過ぎてしまいました。
働き方やエンジニアマインドなど共感できる部分も多かったです。とても有能でコミュニケーション能力も高い素晴らしい人でした。
東京というか関東は色々な人と出会えて楽しいですね。アグレッシブな人が多い印象です。
私は大したお話はできませんが、色々なお話を聞いたり誰かと誰かを引き合わせたりすることぐらいはできますので、興味が沸いた方などいらっしゃいましたらFBやTwitterなどでお気兼ねなくお声がけください。
ギークハウスから始まる第二の人生
ギークハウス Advent Calendar 2016
この記事はギークハウス Advent Calendar 2016 4日目の記事です。

Advent Calendar初参戦です。
ギークハウスのAdvent Calendarということで、ギークハウス絡みのお話を。
以前、このブログ記事でも書かせていただきました。
現在もギークハウスに住み込んでいます。上の記事では「ギークハウスはいいぞ」と言っているだけでしたが、今回はギークハウスへ住むことで私の人生が大きく変わったことについて書き連ねていきます。
続きを読むvimconf2016に参加しました
年に一度のvimconf2016開催!

vimconfでvimリストバンドもらった!会社で使おう(手首痛めてたのでちょうど良かった) pic.twitter.com/KZ3VNFYdss
— あれふ (@40balmung) November 5, 2016
vimconf2016に参加してきました。
今までVimキーバインドぐらいしか扱えていなかったものの、RailsエンジニアになってどっぷりVim使いになりました。以前Vim勉強会に参加したところ今回のカンファレンスを知り、一年に一度のVimmerの祭典とのことでしたので楽しみにしていました。
結果として本当に楽しい一日になりました。一日を通しての感想などを簡単に残しておきます。
続きを読むRails開発時に画面描画が遅くて開発テンポが悪い時に検討する設定
今まではJavaやC#をメインで開発してきたのですが、Raisエンジニアになってから開発のテンポが遅くなったことがあります。
それはローカルで動作する画面が遅いこと。
ページ遷移一つとっても数十秒待たされるのでとにかく開発テンポが落ちます。Railsサーバーに出力されるログを見ているとサーバー側の処理は割りと早く終わっているので、フロントエンド側に問題がありそうです。
で、調べてみたところ
config/environments/development.rbへ下記の設定をすると描画読み込みが本番と変わらないぐらい早くなった。
config.assets.debug = false
この設定は何をしているのかというと、本番環境と同様にassets配下にあるcssやjsをapplication.js|cssに纏めるというもの。
設定ファイル(config) - - Railsドキュメント
その代わり、jsをデバッグしようと思うと全てのjsがapplication.jsに統合されてしまっているのでどのjsファイルかわからなくなってしまう諸刃の剣。
jsの修正が無い時に手早く開発したい時には有効な設定でしょう。これでも遅い場合はサーバー側の処理が遅い可能性があるので、クエリを見直したりしてみよう。
これで開発のテンポが少し上がった気がする。Railsエンジニアの方で他に有効な開発方法があれば教えてください。
ValidationEngine.jsで複数項目をajaxで送信したい時
jQueryでバリデーションする時に便利なプラグイン。 github.com
このプラグインを使ってajax経由で好きなバリデーションを掛けることができる。 各form部品をバリデートする際には
// 対象のフォームを指定する $("#userForm").validationEngine(); $.validationEngineLanguage.allRules = { "exists_user": { "url": "/user/exists_user" } }
<input class=" validate[ajax[exists_user]]" data-prompt-position="topLeft" maxlength="7" id="user_id" name="user_id" type="text">
これでuser_idのテキストボックスからフォーカスが外れた時にバリデートが掛かる。もう少し細かく書くとexists_userに指定したurlへGETリクエストが送信される。クエリストリングは対象formのid名とvalueとなる。 サーバーからはバリデートするid名とbooleanを返却すれば自由にチェックできる。チェックエラーの時はfalseを返却すればいい。
ただ、今回は複数のform部品をajaxで送信してチェック処理がしたいので対象formの値しか送信できないと困る。公式ドキュメントを読むとextraDataDynamicに送信したいidを配列で指定すれば良いようだ。
"exists_user": { "url": "/user/exists_user", "extraDataDynamic": ['#user_id', '#email'] }
これでGETリクエストされるクエリストリングには#user_idと#emailに入力された値が送信される。

